حل مشكلة تحسين التخزين المؤقت للمتصفح
شرحنا اليوم عن طريقة حل مشكلة تحسين التخزين المؤقت للمتصفح لرفع سرعة موقعك في خدمة جوجل PageSpeed .
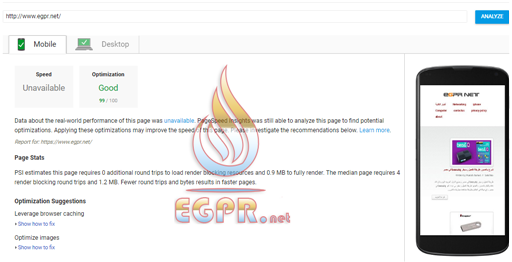
عندما تقوم بفحص موقعك في الخدمة المقدمة من جوجل PageSpeed يظهر لك خطأ تحسين التخزين المؤقت للمتصفح او بالانجليزي Leverage browser caching .
تابع ايضا : حل مشكلة تحسين الصور في PageSpeed Insights
شرح بالصور الاعدادات الصحيحة لأضافة WP Super Cache
تحسين التخزين المؤقت للمتصفح wordpress
يؤدي تعيين تاريخ انتهاء الصلاحية أو الحد الأقصى للعمر في رؤوس HTTP للموارد الثابتة إلى توجيه المتصفح إلى تحميل الموارد التي تم تنزيلها سابقًا من القرص المحلي بدلاً من تنزيلها عبر الشبكة.
ما هي خدمة Google PageSpeed
تعريف بسيط بالعربي Google PageSpeed هي مجموعة أدوات من Google Inc ، مصممة لمساعدة تحسينات أداء موقع الويب تم تقديمه في مؤتمر المطور في عام 2010.
Google PageSpeed is a family of tools by Google Inc, designed to help a website’s performance optimizations.
It was introduced at Developer Conference in 2010.
There are four main components of PageSpeed family tools: PageSpeed Module, also known as mod_pagespeed, PageSpeed Insights, PageSpeed Service, and PageSpeed Chrome DevTools extension.
All of these components are built to identify faults in a website’s compliance with Google’s Web Performance Best Practices, as well as automate the adjustment process.
Leverage browser caching
Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network.
كيف يمكنني حل مشكلة تحسين التخزين المؤقت للمتصفح
يمكنك حل مشكلة تحسين التخزين المؤقت للمتصفح بطريقة بسيط وهي اضافة الكود التالي في ملف .htaccess والذي بدوره باذن الله سوف يقوم بحل المشكلة ورفع سرعة موقعك بنسبه كبيره .
كيف يمكنني اضافة الاكواد لحل مشكلة التخزين المؤقت للمتصفح
يتم التعديل واضافة الاكواد في ملف htaccess من خلال اما برنامج ftp او من خلال لوحة تحكم الموقع سي بنل .
الآن شرح طريقة حل مشكلة تحسين التخزين المؤقت للمتصفح
قم بتسجيل الدخول للسي بنل لموقعك من خلال اضافة الرابط التالي في المتصفح مع تغيير egpr باسم موقعك www.egpr.net:2083
بعد ذلك قم بالضغط علي إدارة الملفات
ايضا قم بالضغط علي public_html
ثم بعد ذلك قم باختيار ملف htaccess والضغط علي تحرير
اضغط علي Edit
قم بنسخ الكود التالي في ملف htaccess
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css A31536000
ExpiresByType text/x-component A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType application/javascript A31536000
ExpiresByType text/javascript A31536000
ExpiresByType text/x-js A31536000
ExpiresByType text/html A3600
ExpiresByType text/richtext A3600
ExpiresByType image/svg+xml A3600
ExpiresByType text/plain A3600
ExpiresByType text/xsd A3600
ExpiresByType text/xsl A3600
ExpiresByType text/xml A3600
ExpiresByType video/asf A31536000
ExpiresByType video/avi A31536000
ExpiresByType image/bmp A31536000
ExpiresByType application/java A31536000
ExpiresByType video/divx A31536000
ExpiresByType application/msword A31536000
ExpiresByType application/vnd.ms-fontobject A31536000
ExpiresByType application/x-msdownload A31536000
ExpiresByType image/gif A31536000
ExpiresByType application/x-gzip A31536000
ExpiresByType image/x-icon A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType application/json A31536000
ExpiresByType application/vnd.ms-access A31536000
ExpiresByType audio/midi A31536000
ExpiresByType video/quicktime A31536000
ExpiresByType audio/mpeg A31536000
ExpiresByType video/mp4 A31536000
ExpiresByType video/mpeg A31536000
ExpiresByType application/vnd.ms-project A31536000
ExpiresByType application/x-font-otf A31536000
ExpiresByType application/vnd.ms-opentype A31536000
ExpiresByType application/vnd.oasis.opendocument.database A31536000
ExpiresByType application/vnd.oasis.opendocument.chart A31536000
ExpiresByType application/vnd.oasis.opendocument.formula A31536000
ExpiresByType application/vnd.oasis.opendocument.graphics A31536000
ExpiresByType application/vnd.oasis.opendocument.presentation A31536000
ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000
ExpiresByType application/vnd.oasis.opendocument.text A31536000
ExpiresByType audio/ogg A31536000
ExpiresByType application/pdf A31536000
ExpiresByType image/png A31536000
ExpiresByType application/vnd.ms-powerpoint A31536000
ExpiresByType audio/x-realaudio A31536000
ExpiresByType image/svg+xml A31536000
ExpiresByType application/x-shockwave-flash A31536000
ExpiresByType application/x-tar A31536000
ExpiresByType image/tiff A31536000
ExpiresByType application/x-font-ttf A31536000
ExpiresByType application/vnd.ms-opentype A31536000
ExpiresByType audio/wav A31536000
ExpiresByType audio/wma A31536000
ExpiresByType application/vnd.ms-write A31536000
ExpiresByType application/font-woff A31536000
ExpiresByType application/font-woff2 A31536000
ExpiresByType application/vnd.ms-excel A31536000
ExpiresByType application/zip A31536000
</IfModule>
وايضا الكود التالي
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault "access plus 1 month"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 month"
# Javascript
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
لاحظ الفرق الآن من خلال فحص سرعة موقعك مره اخري في PageSpeed
واشكركم وباذن الله نتقابل في موضوع جديد وشرح جديد